WebView最新版(Android System WebView)是一种基于新一代Web控件的技术打造的手机内嵌式浏览器软件,其能够轻松地将Web内容嵌入到你的应用程序中。你可以展示网页、加载HTML内容、执行JavaScript代码,而无需离开应用程序。这总体能给用户提供了更丰富、更交互式的体验。
WebView是谷歌浏览器提供的一个安卓嵌入式浏览器,该软件可在Android应用程序的界面内显示网页内容。以此来充当了一个Web浏览器引擎,负责渲染网页、执行JavaScript代码和处理其他与Web相关的功能。在Android 7.0(Nougat)之前,WebView作为一个单独的应用程序捆绑在一起,并通过Google Play商店进行更新。
WebView最新版接入式的操作,各种安卓应用程序都可使用,可有效的将各种安卓应用信息,通过网页呈现。
使用后手机变得瞬间畅通,很好的浏览各种网页效果,及时优化网页相关数据,算是很好用的网页辅助插件。
拥有专属的架构处理器为你定制处理,各种有趣的网页信息体验显示,系统自定义各种组件数据,使用稳定。
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
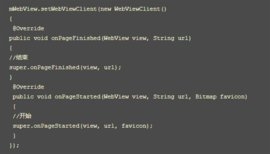
二、获得WebView网页加载初始化和完成事件
步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

布局文件:

要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
安卓WebView最新版内系统还支持自定义设置各种组建数据,让整体使用起来更加稳定的同时也将使你可以及时优化网页相关数据信息。其中WebView安卓版显示的Web内容通常基于设备上默认的Web浏览器使用的相同渲染引擎,例如Google Chrome或Android浏览器(在Chrome成为默认浏览器之前使用的浏览器),以此确保与Web标准和技术的兼容性。
版本v128.0.6613.88
修复了一些小错误并进行了改进。安装或更新到最新版本即可查看!

2.4|21.48MB

8.1|5.44MB

128.0.6|86.03MB

8886|18.48MB

1.1.3|11.84MB

2.1.6|20.46MB